We are proudly announcing the release of dhtmlxScheduler 4.0, our embeddable JavaScript scheduling calendar that provides an advanced solution for displaying and managing events and appointments. Version 4.0 adds integration with jQuery and Backbone.js and introduces a number of new features. It comes with the new and improved documentation which helps developers understand and use the powerful features of dhtmlxScheduler with ease.
Customizable Time Scale
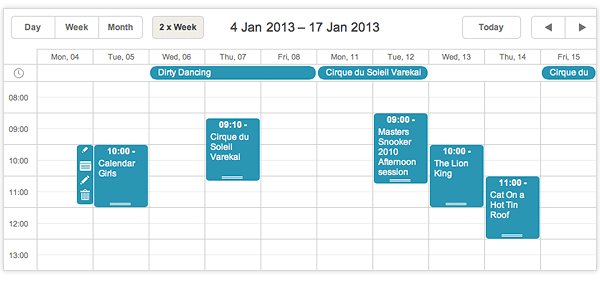
dhtmlxScheduler 4.0 allows you to customize the horizontal time scale. You can remove or add days and hours and easily adjust the time scale to your needs. For example, you can now choose to display a 7-day week or 5-day week, or even show working days of two weeks (see the screenshot below). You can also use this feature to display only working hours, removing the weekend and lunch hours.

UI Enhancements for Month View
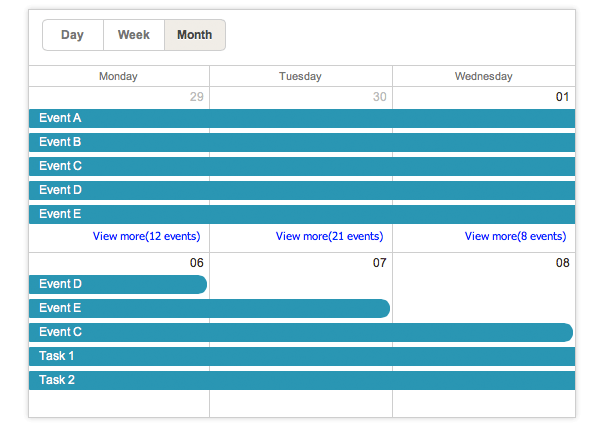
The new version comes with the ability to control the number of events displayed in a cell in the Month View. You can define the maximum number of events in a cell and put ‘View more events’ links to show the rest of the events that occur this day. This helps to clean up the Month View if you have lots of events in the same day.

jQuery Integration
In this release we have added the ability to initialize the scheduler with the standard jQuery syntax. It allows you to add dhtmlxScheduler on a page as a jQuery plugin and be sure that it won’t conflict with the jQuery framework.
Backbone.js Integration
There is now an easy way to use dhtmlxScheduler in a Backbone-based app. A special extension added in version 4.0 allows you to integrate the scheduler with the Backbone.js and use the advantages of this MVC framework.
Improved Logic for Recurring Events
We have improved the logic of creation of the recurring events that are repeated weekly. In the previous version, the scheduler added the recurring events starting from the week when the event was added. Now the recurring events are added starting from the first day of actual occurrence. For example, if on Wednesday you create a set of events repeated each Monday, the first event will be added to the next Monday (not this Monday). If needed, you can still use the old way of adding the events.
Updated Documentation and Online Demos
This release introduces the new and improved documentation. The documentation now has a clean interface and intuitive navigation. We have added some new guides and tutorials that help you get started and learn how to use the scheduler’s API to build rich calendar UIs more quickly. You can also see all dhtmlxScheduler demos online.
Other Improvements
This release includes more than 30 minor fixes in already existing functionality as well as support for the latest mobile Chrome. We have also made multi-day events to be visible by default and added the ability to retrieve JSON data from ASP.NET web service. Starting from version 4.0, dhtmlxScheduler uses ‘terrace’ as a default skin.
Download dhtmlxScheduler Standard 4.0
The PRO Edition will be sent to the users with Enterprise License and active support subscription by email. If you have any comments or suggestions, feel free to leave them in comments.
