We are happy to introduce a completely rebuilt and redesigned dhtmlxGantt 2.0! The new version of our JavaScript Gantt chart offers a richer feature set and a fresh new look, allowing you to create nice-looking interactive Gantt charts for project planning needs. The updated Gantt chart is highly customizable and supports such advanced features as zooming, different types of dependencies, filtering, configurable grid, and more!
jQuery Integration and Server-Side Support
dhtmlxGantt 2.0 can be initialized on a page with the native jQuery syntax, making it easy to use the Gantt chart on jQuery-powered websites and apps. The new version also introduces a ready-to-use integration with the server side (now available only for PHP, but we plan to add other technologies later). dhtmlxGantt can load data in JSON and XML formats and supports custom save logic.
Customizable Time Scale
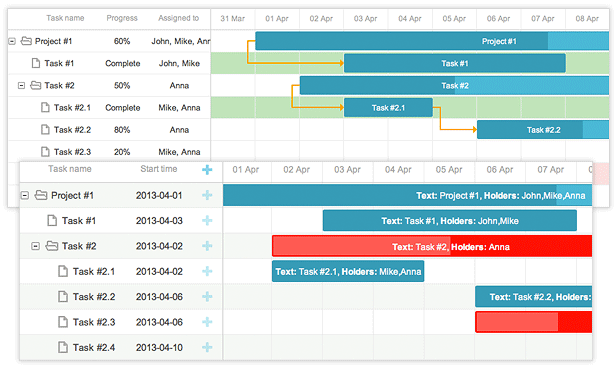
With the new version, you can customize the time scale for your needs. For example, you can set multi-line headers to show weeks and days, or days and hours. The weekend days can be highlighted in a different color. We have also added a long-awaited zooming feature – the timescale can be changed dynamically to show different time units: hours, days, weeks, months, etc. It’s totally configurable.

Customizable Look and Feel
Due to the rich JavaScript API, the new dhtmlxGantt is very flexible and completely customizable. You can change the colors and text of the task bars, configure text labels and date formats, highlight rows or columns with a different color, and more. You can also use HTML templates to define how the task bars will look. The grid on the left can be customized as well. You can change the number of columns in the grid to show all needed details for your Gantt chart.

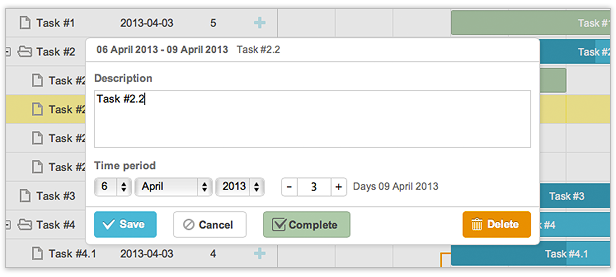
In addition to the ability to manage tasks using intuitive drag-and-drop behavior, dhtmlxGantt 2.0 also provides a customizable popup lightbox to change the details of the task. You can add custom fields and buttons and configure the form in the lightbox for your app needs. The Gantt chart also supports tooltips and ‘quick info’ popup to show the details for each task.

Skinning and Localization
The new version comes with 4 skins: terrace (default), broadway, skyblue, and meadow. You can choose the skin which suites your design. Version 2.0 also has ready-to-use localizations for English, German, French, Russian, and Belarusian. If needed, so you can add your own localization with ease.
Gantt Chart Specific
dhtmlxGantt 2.0 supports 3 types of dependency linking: finish-to-start, star-to-finish, and finish-to-finish. Dependency links can be created right on the chart by drag-and-drop (optional). The task bars show the progress of task completion and the end users can change the percentage of completion by dragging the border inside the task bar. In the left pane, the tasks can be organized in the tree grid view with graggable and sortable rows.
In addition to the features listed above, dhtmlxGantt 2.0 also supports touch screens and works on mobile devices (iOS, Android). It comes with detailed documentation and a bunch of technical samples, which helps you get started and create an editable online Gantt chart quickly.
dhtmlxGantt 2.0 is available under open source (GPL) and commercial licenses. Learn more and download dhtmlxGantt 2.0. Feel free to leave your thoughts and feature suggestions in comments.